- デザインの話
【子ども向けのデザイン】って?ポイントを紹介!
こんにちは。デザイナーのkanadaniです。
子ども向けのデザインのご依頼も頻繁にいただく機会があり、
サイトやパンフレットのデザインなど、たくさん調べたり作ったりしてきました。
なので、今回は【子ども向けのデザインを制作する時のポイント】をご紹介していきます!

▶︎https://fami-shi.com/lp-pediatric_dentistry/
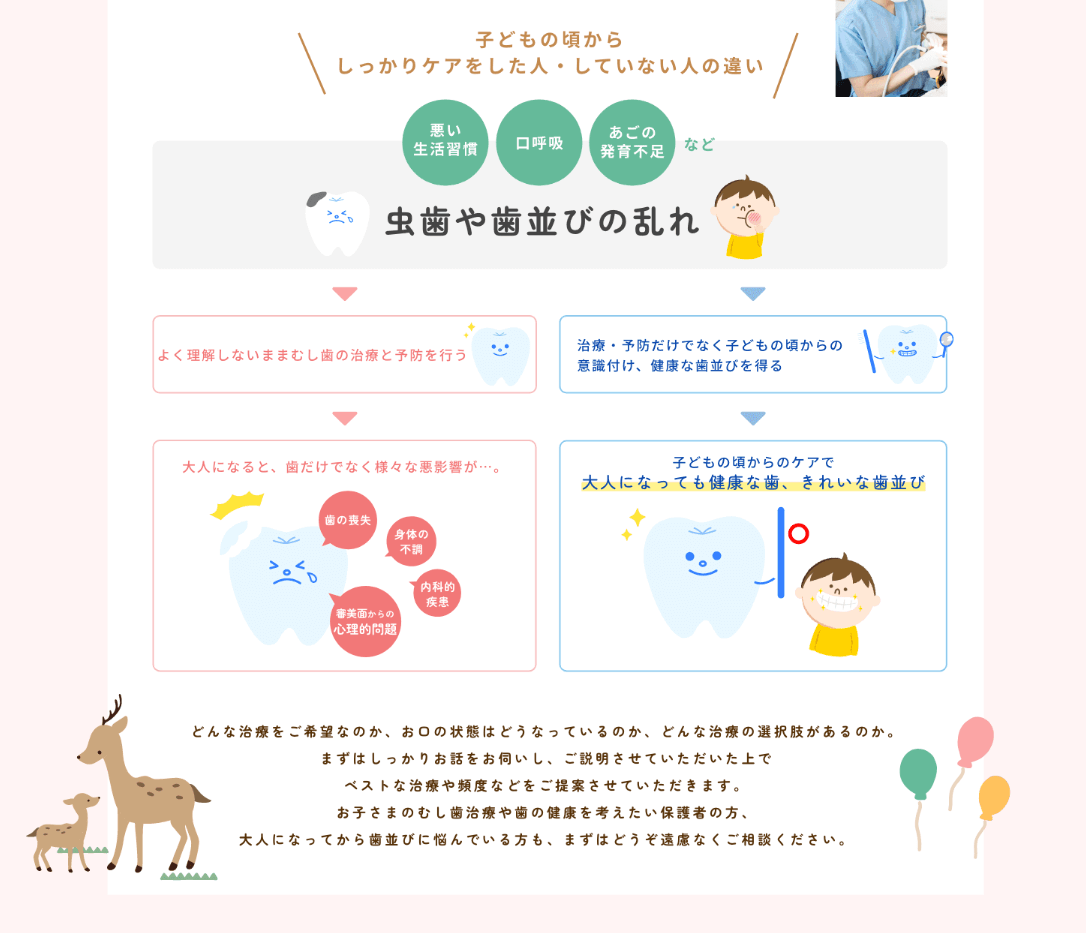
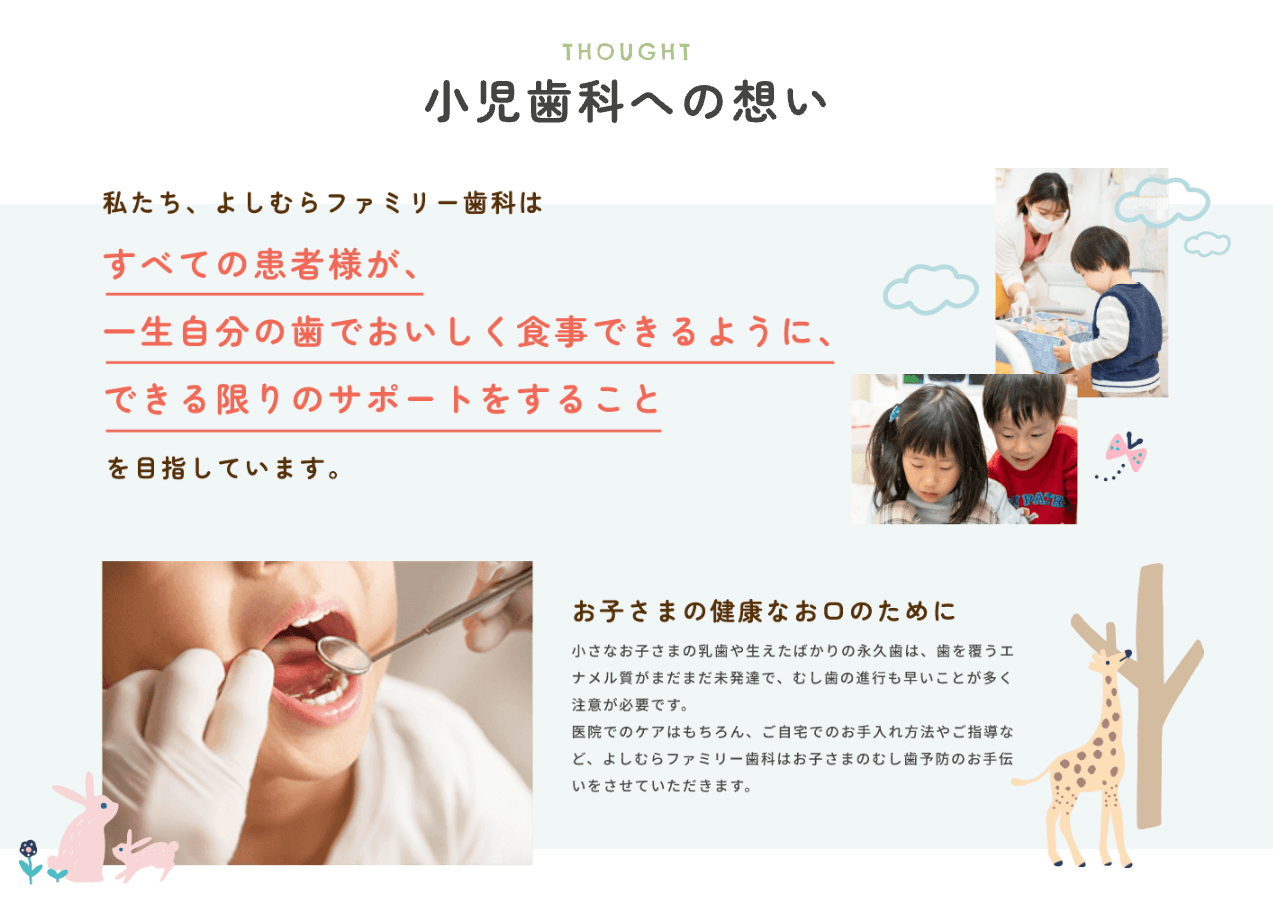
私が制作させていただいた、小児歯科のランディングページです。
こちらのデザインを元に、細かくご紹介していきます!
目次
フォント
丸みを帯びたやわらかいフォントや、手書き文字を使おう
前回の記事でもご説明した通り、フォントでも、ユーザーに与える印象は大きく変わってきます。
それほど「フォント選び」は重要なのです!
子ども向けのデザインでは、
カッコいいスタイリッシュ系よりも、やわらかい・温もりを感じるフォントを選ぶようにしています。
ランディングページで使用したフォントはこちらの3種類です。
Chelsea Market

各タイトルに使用しています。
子どもがクレヨンで書いたような手書き感があって、かわいらしいフォントです。
Zen Maru Gothic

各タイトルや、見出しに使用しています。
角丸で柔らかい印象を与えつつ、スッキリとしていて、非常に可視性の高いフォントです。
Noto Sans JP

本文テキスト(説明文)に使用しています。
長文テキストまでも丸文字だと、かえって読みにくくなってしまいそうなので、
ここはあえて角丸でバランスをとっています。
見出しなどのサイズの大きい、目立たせたい文章はデザイン性のあるフォント(例:上記の「Chelsea Market」のフォント)で、
サイズの小さい説明文などはベーシックなフォントを使うと、メリハリがついてオススメですよ。
他にも、下記のフォントも無料でダウンロードできるのでオススメです!
Rounded Mplus 1c

RocknRoll One Regular

配色

カラフルな配色で【明るく・楽しい】印象にしよう
大体の制作物では、メインの色を3色くらいに絞って作ると、デザインがまとまりやすく作りやすいと言われています。
一方、子ども向けのデザインでは、
「明るい」「活発」「楽しい」「わくわくする」を表現したい場合が多いかなと思いますので、
基本的には【カラフルな配色】がオススメです!(※もちろん、場合によっては落ち着いた色合いが良い時もあります!)
カラフルな中でも、
【ビビットカラー】より元気な印象を与える
【パステルカラー】やさしい、やわらかい印象
と色の組み合わせによって印象が変わります。
赤ちゃんはパステルカラー、幼稚園〜小学生は元気なビビットカラーを使う…など、
ターゲットに合わせて配色してみてくださいね。
あしらい

イラストを使って、賑やかで楽しそうなデザインにしよう
子ども向けのデザインでは、動物や人物、植物、雲や太陽、星、リボンなど、イラストをたくさん使うことがポイントです。
文字ばかりだと堅苦しい印象ですが、
イラストを加えることで柔らかいパッと雰囲気になり、可愛いイラストがあると目に留まりやすくもなるので、
デザインのクオリティが大きく変わってきます。
統一感のあるイラストを使う
イラストをたくさん使えばいいという訳ではなく、
色合いや、枠線アリ・ナシ、など、できるだけ統一感のあるデザインを選ぶのがオススメです。
同じ作家さん(イラストレーターさん)のイラストに揃えるのが、一番理想的です!
アイコンを使ってより分かりやすく、親しみやすさUP

特にWebでの話にはなりますが、アイコンを置いてより賑やかな雰囲気を作ることもポイントです!
線が細くて角ありのスタイリッシュ系ではなく、丸みを帯びたかわいい系のアイコンがオススメです。
デザインに合わせて、色味を変えてみたりしてもいいと思います!
クリニックのデザイン制作ならお任せください!
いかがでしたか?
子ども向けのデザイン、少しでも参考になれたら幸いです!
弊社は、クリニックに特化したデザイン制作のほか、webマーケティングも行っている会社です。
集客にお悩みのクリニック様は、ぜひお気軽にお問い合わせください。





