- デザインの話
ユニバーサルデザインって?Webとの関係は?
こんにちは。デザイナーのkanadaniです。
「ユニバーサルデザイン」について、具体的にどういう意味なのかご存知でしょうか。
今回は「ユニバーサルデザイン」の意味と、「webサイト制作におけるユニバーサルデザイン」についてご紹介します!
目次
ユニバーサルデザインって何?
簡単に言うと「みんなが使いやすいデザイン」のこと
ユニバーサルデザインとは、年齢や性別、身体的な能力の違いに関係なく、
すべての人が平等に使えるように考えられたまちや建物、もの、しくみ、サービスの設計(デザイン)のことを指します。
ユニバーサルデザイン(Universal Design)の頭文字をとって、「UD」と表現される場合もあります。
7つの原則があります
ユニバーサルデザインには、その考え方を実現するための「7つの原則」があります。
この原則は、すべての人々にとって使いやすい製品や環境を設計するためのガイドラインとして広く使われています。
- 1.誰にでも公平に利用できること(公平性)
- 2.使う上で自由度が高いこと(自由性・柔軟性)
- 3.使い方が簡単ですぐわかること(単純性)
- 4.必要な情報がすぐに理解できること(わかりやすさ)
- 5.うっかりミスや危険につながらないデザインであること(安全性)
- 6.無理な姿勢をとることなく、少ない力でも楽に使用できること(省体力)
- 7.アクセスしやすいスペースと大きさを確保すること(スペースの確保)
“バリアフリー”とは何が違うの?

ユニバーサルデザインとバリアフリーの最も大きな違いは、「対象とする人」です。
ユニバーサルデザイン
ユニバーサルデザインは、最初からすべての人が使いやすいようにデザインすることを目指しています。
障害者や高齢者だけでなく、子供や外国人など、あらゆる人々が対象です。
- 具体的な例:
- 1.誰でも簡単に操作できる自動ドア
- 2.ユーザーフレンドリーなインターフェースを持つ製品
- 3.多言語対応の案内表示
バリアフリー
バリアフリーは、主に障害を持つ人々や高齢者が利用しやすいように、すでにあるものの障害(バリア)を取り除くことに重点を置いています。
バリアとは、物理的な障害(階段、段差など)や、情報の障害(見えにくい文字、聞こえにくいアナウンスなど)を指します。
- 具体的な例:
- 1.エレベーターやスロープの設置
- 2.トイレに手すりをつける
- 3.視覚障害者向けの点字ブロックの設置
webサイト制作におけるユニバーサルデザインって?
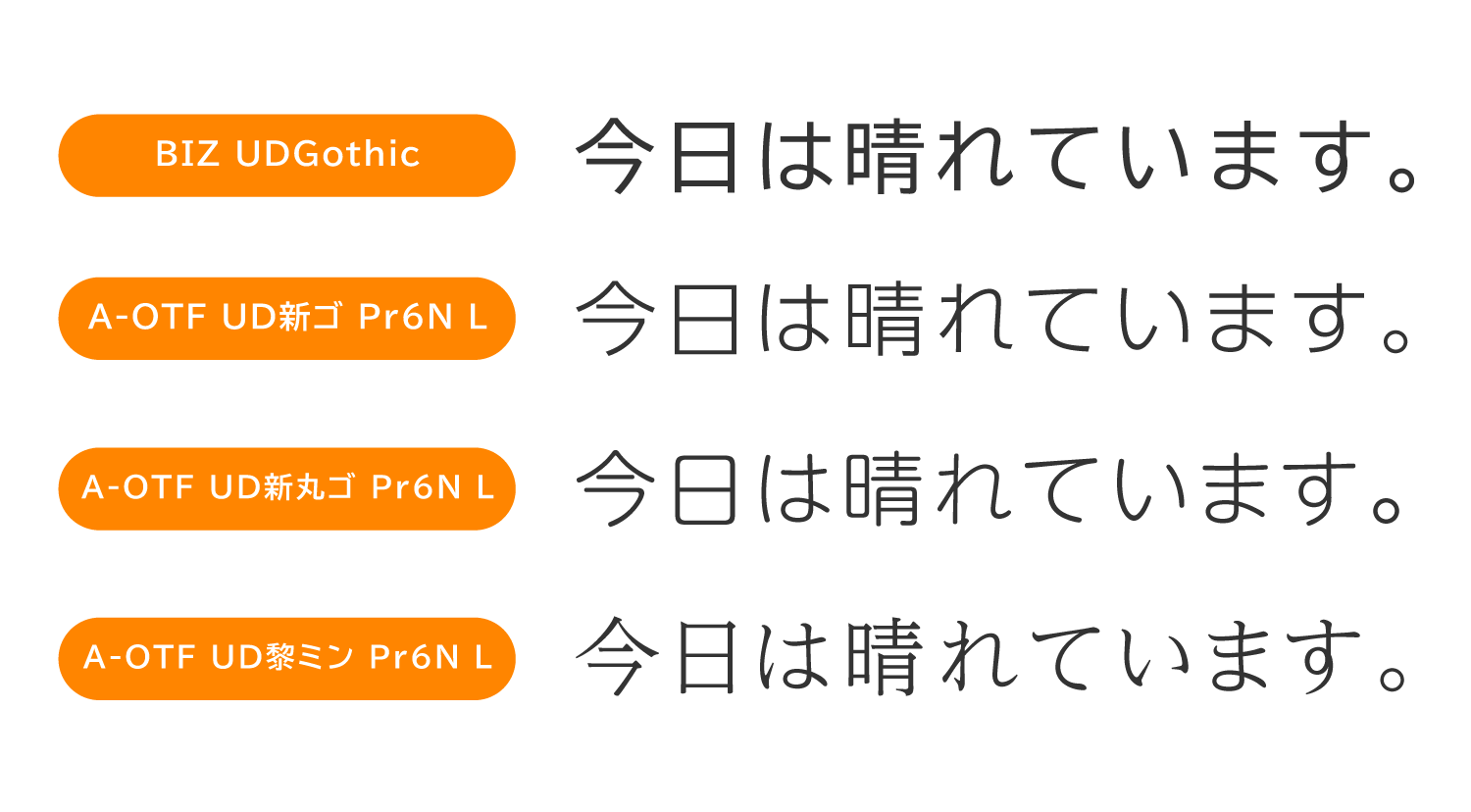
UDフォント
 UDフォント(ユニバーサルデザインフォント)は、ユニバーサルデザインのコンセプトに基づいた書体です。
UDフォント(ユニバーサルデザインフォント)は、ユニバーサルデザインのコンセプトに基づいた書体です。
読みやすさはもちろん、遠くからでも分かりやすく読み間違いがないように、可読性や視認性、判読性が高くなるようにデザインされています。
UDフォントは無料で使える種類もあります。
病院や公共機関など、ターゲット層が幅広いwebサイト制作にはうってつけですね!
代替テキスト(alt属性)

代替テキストとは、画像が見えない場合や表示されない時に、代わりに読み上げられたり表示されるテキストのことです。
視覚障がいがある人でも、高速・大容量の接続ができない環境にいる人でも、
適切な代替テキストが設定されていれば、画像を認識できなくても情報を取得できます。
配色
 (参考:カラーユニバーサル機構「色覚型と特徴」)
(参考:カラーユニバーサル機構「色覚型と特徴」)
Webデザインで色を扱うときには、コンセプトやイメージを伝えるための配色を考えてしまいがちですが、
情報を伝える機能として色の見え方にも配慮する必要があります。
色覚に違いがあるすべての人が、情報を正しく認識できるように配慮されたデザインのことを
「カラーユニバーサルデザイン(CUD)」ともいいます。
いかがでしたか?
ファミリー層など、ターゲット層が幅広い歯科医院様もいらっしゃると思います。
ユニバーサルデザインを意識して、
誰でも使いやすい、分かりやすい、見やすい環境づくりをぜひ実施してみてください!





